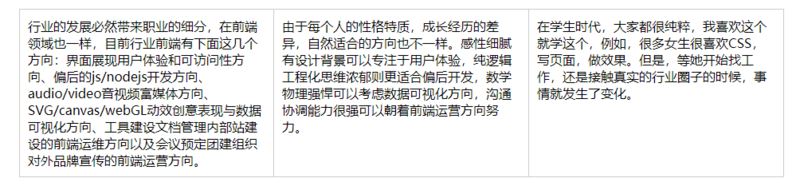
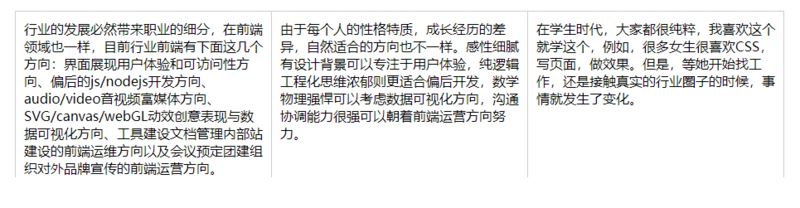
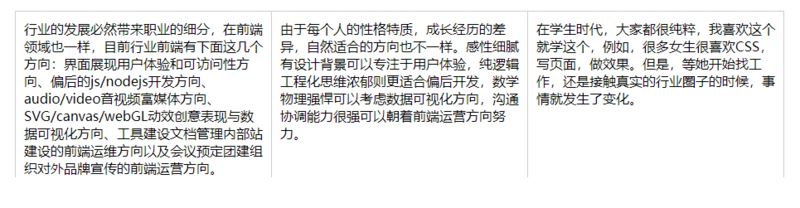
本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果。如图:

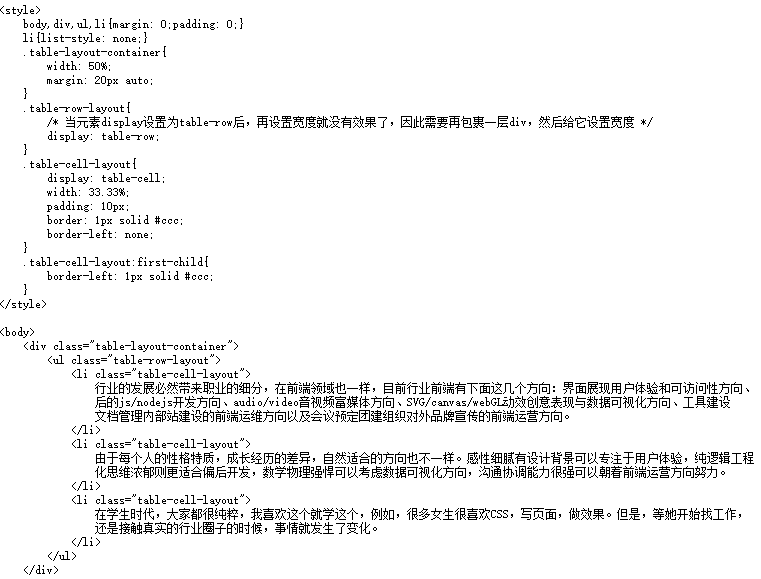
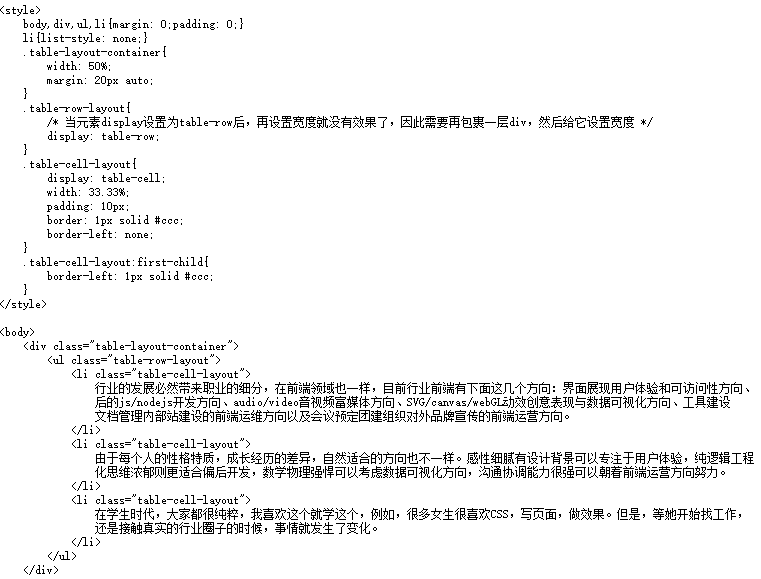
1、使用table-cell实现(兼容IE8)

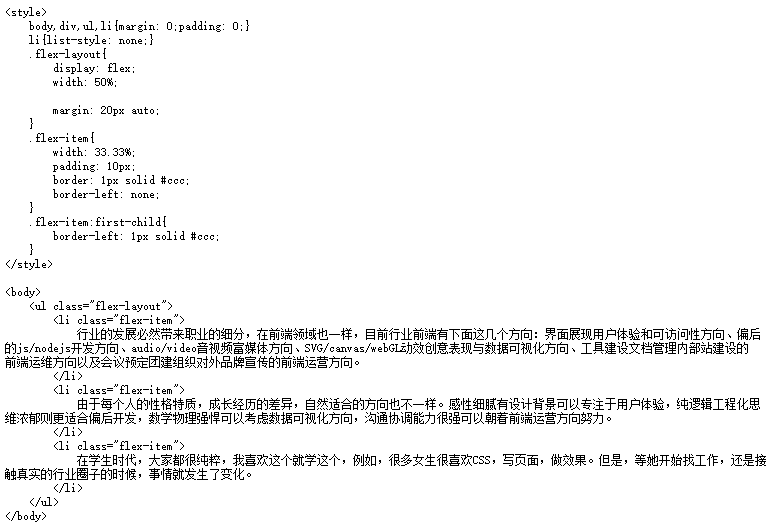
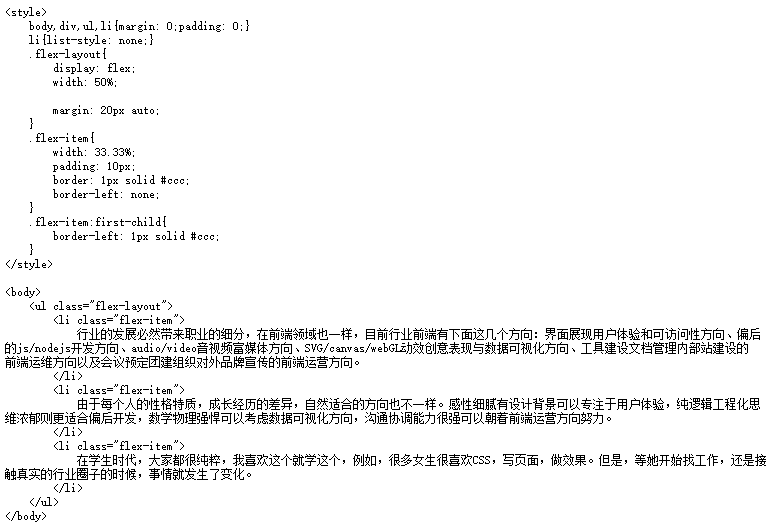
2、使用flex布局实现

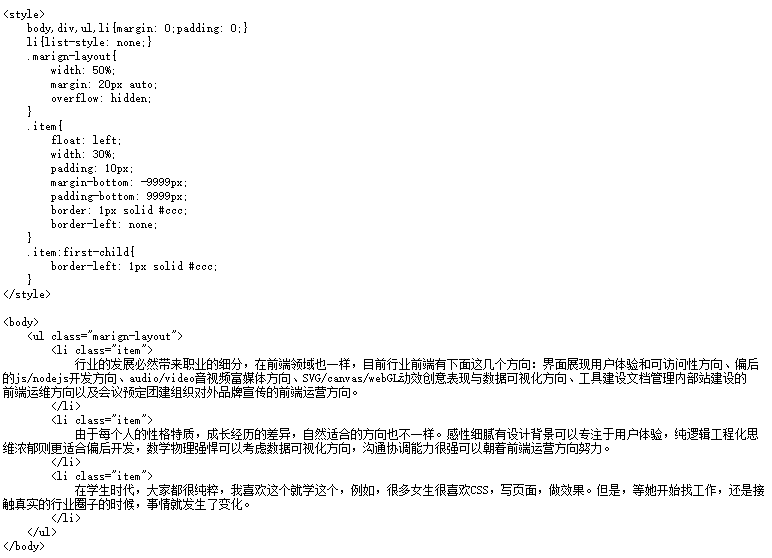
3、利用margin实现等高布局(实际开发中不建议使用)
实现上面的等高布局除了可以使用table-cell、flex布局外还可以利用margin负值来实现

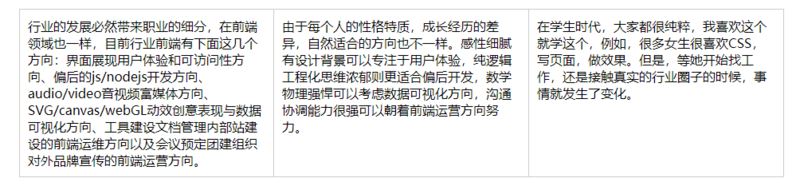
使用margin负值有一个缺点,如图:

底部边框不见了,因为被父元素的overflow: hidden;切割掉了。

本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果。如图:

1、使用table-cell实现(兼容IE8)

2、使用flex布局实现

3、利用margin实现等高布局(实际开发中不建议使用)
实现上面的等高布局除了可以使用table-cell、flex布局外还可以利用margin负值来实现

使用margin负值有一个缺点,如图:

底部边框不见了,因为被父元素的overflow: hidden;切割掉了。
相关文章:
网公网安备:皖ICP备2020019022号-3 Copyright ¢ 2020-2025 Powered by V1.8 All Rights Reserved 技术支持:乐呵呵网
声明:本站所有资源以学习为主
