最近在做商城项目,有个需求是需要点击复制订单号的,然后就觉得可以使用原生的复制方法和使用第三方库。
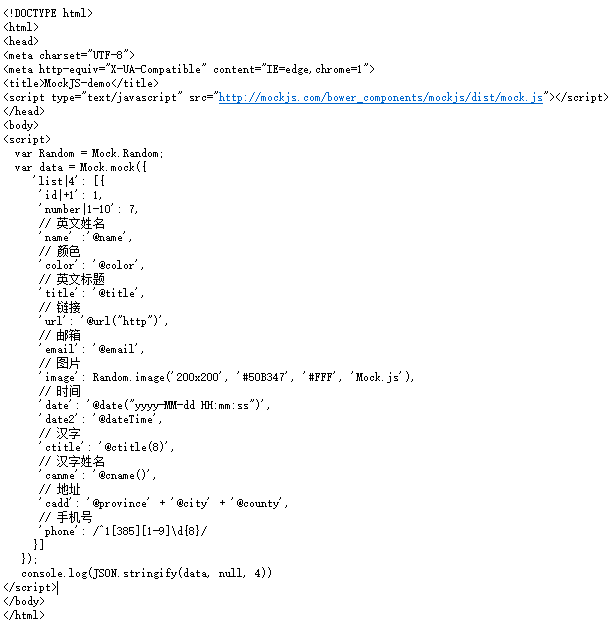
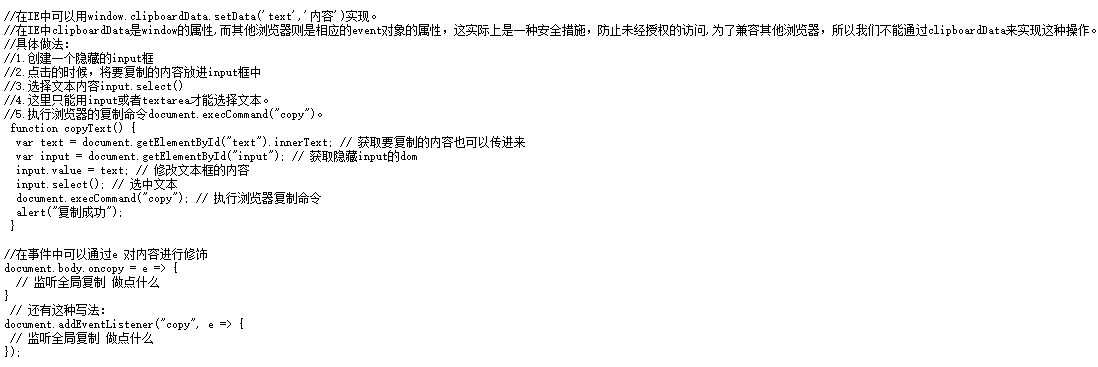
浏览器原生方法
这种方式兼容性不是太好,还要看浏览器是否支持,容易采坑。

使用 clipboard.js
我们要先安装

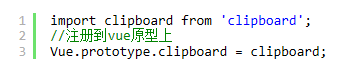
在 mian.js 中引入,当然我们也可以在用到的 .vue 中引入,因为我不止一个地方用到了复制,所以直接在 main.js 里面引入了。

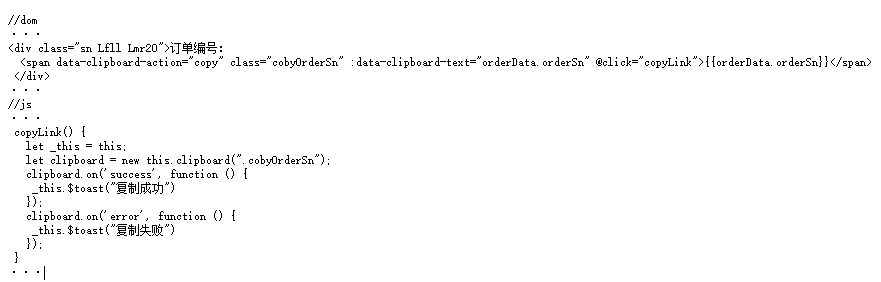
在需要的地方使用

当然 clipboard.js 的功能可不止这么简单,我们还可使用它进行剪切,还可以通过它复制其他元素的值等,具体的使用可查看官方文档: clipboard.js ;
小结
关于浏览器一键复制,推荐使用 clipboard.js 来做,因为现在原生方法兼容性并不是很好,而且 clipboard.js 文件并不大,但是却可以帮我们做很多事情,减轻很多调试和避免采坑。