说明
实现 路由跳转、redux
文件版本
“next”: “^4.2.3”,
“react”: “^16.2.0”,
“react-dom”: “^16.2.0”
Next.js GitHub 文档
项目源码
使用
Next.js 使用文件体统作为API,可以自动进行服务器端渲染和代码分割
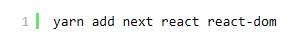
1. 安装

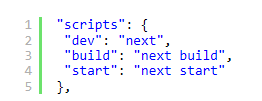
2. package.json 中添加 npm script

3. 创建 /pages 文件夹,其中文件会映射为路由
/pages 文件夹是顶级组件文件夹 其中 /pages/index.js 文件会映射文 / 路由,其他文件根据文件名映射

每一个路由js文件都会 export 一个 React 组件,这个组件可以是函数式的也可以是通过集成 React.Component 得到的类

4. 创建 /static 文件夹,存放静态资源
静态资源文件夹文件会映射到 /static/ 路由下,直接通过 http://localhost:3000/static/test.png 访问
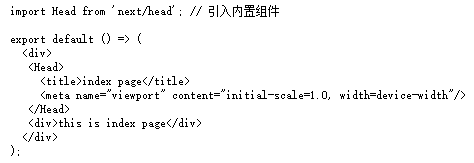
5. 使用内置组件 定制每个页面的 head 部分

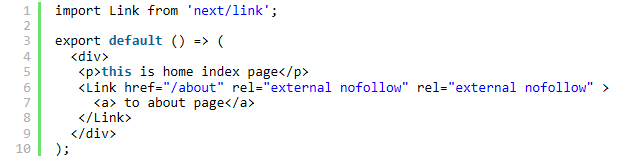
6. 使用内置组件 <Link> 进行路由跳转

更多 Link 使用方式

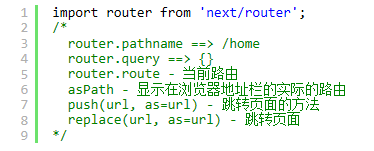
7. 使用内置 router 方法,手动触发路由跳转
next/router 提供一套方法和属性,帮助确认当前页面路由参数,和手动触发路由跳转

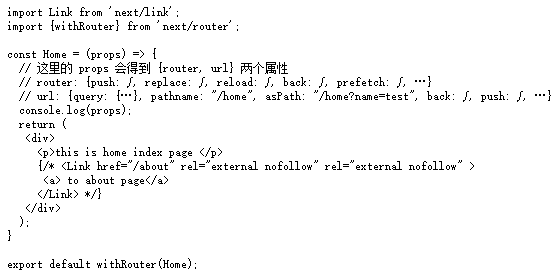
更好的方式使用路由 – router 的 withRouter 方法

8. 使用 next-redux-wrapper 插件辅助实现 redux
1. 安装依赖

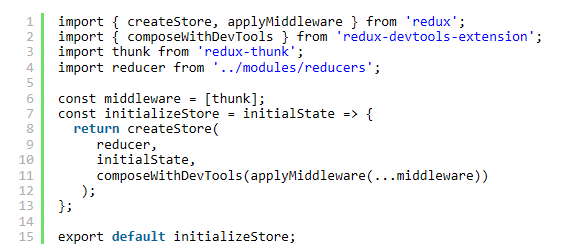
2. 创建 initializeStore.js 一个可以返回 store 实例的函数
在这个文件中会完成装载中间件、绑定reducer、链接浏览器的redux调试工具等操作

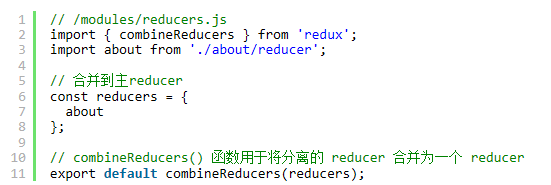
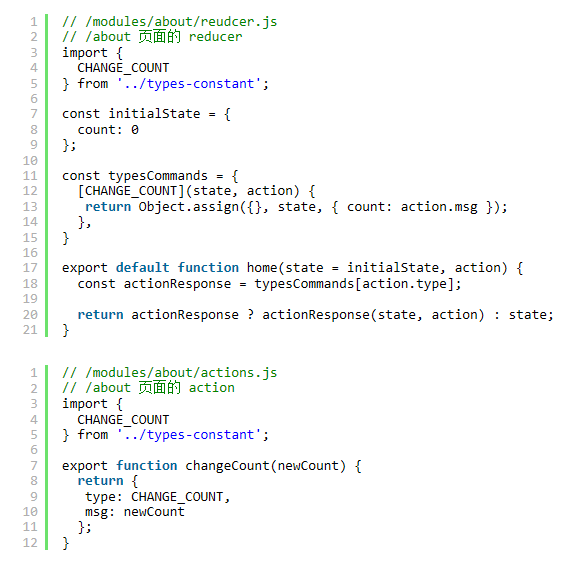
3. 创建 reducer , action
与普通 react-redux 项目创建 reducer, action 的方法一致,我把这部分代码都提取到一个名为 modules的文件夹中



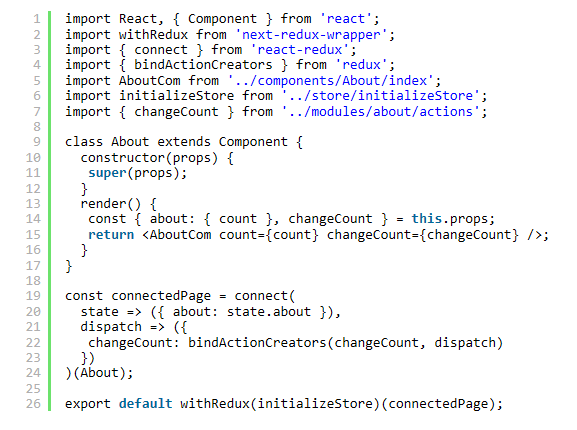
4. 页面中使用
需要用到 next-redux-wrapper 提供的 withRedux 高阶函数,以及 react-redux 提供的 connect 高阶函数